Put layouts on top of others, or in new windows.
This module provides usual modal popups like "info" boxes or "yes/no" popups.
Internally, popups are layouts inserted in a destination layout, but belonging to a different layer, which ensures that they are drawn on top of the destination layout.
Warning: For all functions in this module, the destination layout must
be a house, not a single resident. (This means that the layout's
Layout.room_content must not be a Resident.)
When the dst destination parameter is optional, and if it is not provided,
then the popup will be created in a separate new window.

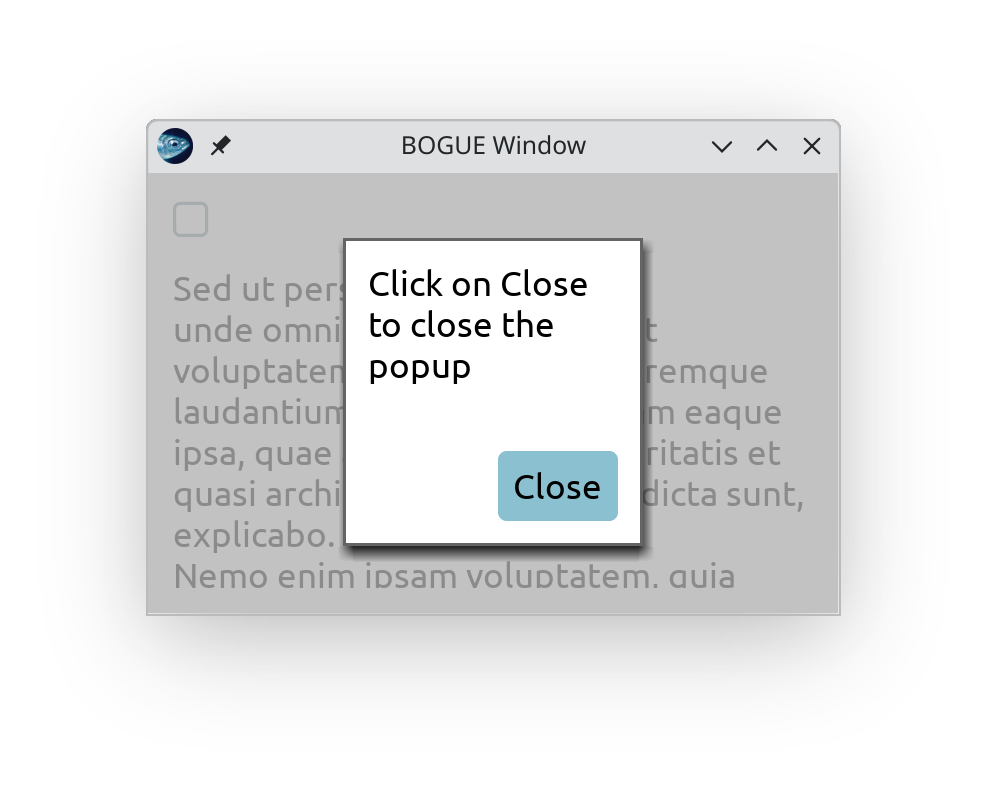
A simple modal popup with a single button (Example #21bis)
Popups can (optionally) be closed by pressing ESCAPE (even if ESCAPE is used for another action in the main application, see Example 21bis).
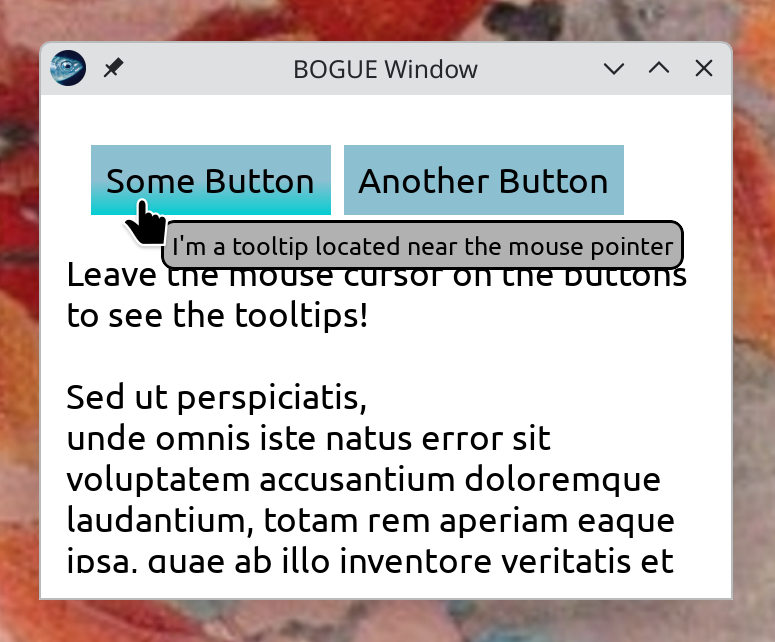
Popups are also used to display tooltips.